I've recently found myself trying to explain the difference between the skills I bring to a project as a UX Designer and why I'm not able to cover the role of a dedicated UI Developer.
There is of course a necessary overlap between the skills-sets in these roles, which is a good thing. And some individuals have a broader coverage of skills than others. However, people outside of these roles don't always appreciate the specialist skills and focus that is required to work within them.
This as simply as I can describe the different skills required for each role:
- User Experience (UX) Designer = Research + Design
- UI Developer = Design + HTML/CSS/JS
- Application Developer = Back-End coding + HTML/CSS/JS etc.
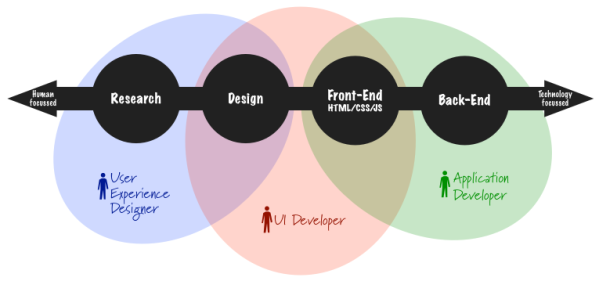
As much as I've tried to avoid it, I just haven't been able to prevent myself from creating a Venn diagram to visualise this.
These different combinations of skills bring with them a different perspective and focus on what each person does.
UX Designers combine their research and design skills together to understand the user needs and produce concepts/solutions/designs that people want to use. This requires a focus on human behaviours, psychology and understanding why people do what they do. It's all the soft squishy, creative stuff on the right-side of the brain. Most UXers can tell you what it should do and why it should do it, but can't actually build something that works.
Application Developers (which is a very broad and hopefully inclusive term for your average technical skill set) build the underlying functionality which makes the product work. It's all about code, logic and the left-side of the brain. Often heard from Developers is "I can make it work, but it won't look pretty". Meaning that they can craft HTML that will technically work, but it may not create a very good impression for anyone who is influenced by the look of it (which means your average end user).
UI Developers fill the middle ground by combining both design sensibilities and technical skills together. They are skilled at making something both look good and function in a browser/device at the same time. They have the production skills to be able to produce visual designs in Photoshop and then turn them in to HTML code that deals with the wonders of browser compatibilities. This requires in-depth understanding of how browser rendering engines behave to be able to implement a design for the web that renders correctly and get all those pesky pixels to line up perfectly.
Of course this is very much a generalisation and it is possible to find people who work effortlessly across all these different skills-sets. I need to make the caveat that every person has different strengths and weaknesses. My point here is about the commonalities that define UX Designers, rather than each individual's unique differences.
There is an age-old discussion out there on
should designers know how to code? which often ends up concluding that ideally, yes they should. However the kind of people who can effortlessly switch between focusing on code and user needs are a rarity. The mindset required for each is generally quite distinctly different. Most people just aren't wired up to do both. At the very least, even if they can, switching between them in their day-to-day role on a project tends to hinder their ability to do either well.
Breaking down Design further
Of course this is very much a simplification of the four areas covered in this diagram Research, Design, HTML, & Back-End. With just one wave of a Venn diagram I have lumped an entire technology industry in to just one circle.
At the risk of complicating the main point of this post, I do feel the need to break down the area of Design a little bit more as it's the area that I feel most non-Designers struggle to understand the differences between the design disciplines, and the different the backgrounds that UXers come from.
Within the context of Software Development, I would argue that design is primarily all aboutVisual Design, Interaction Design & Information Design.
It has to be said that the line between these three design disciplines is very blurry and rarely possible to separate entirely (the best way I've seen them articulated is in Jesse James Garret's
JJG Elements of UX).
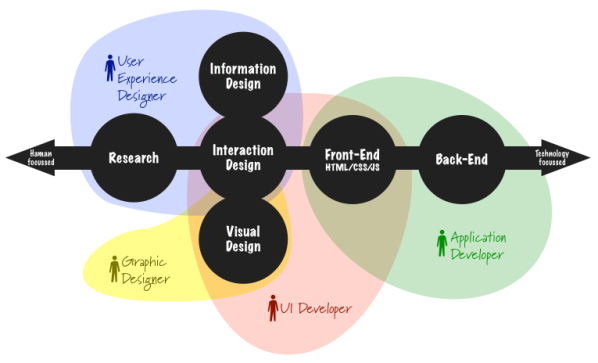
This is how I would expand my diagram and the roles to include them:
To further expand the distinction between the roles:
- UX Designers focus on the structure and layout of content, navigation and how users interact with them. These don't normally (but can) try to be perfect from a visual perspective. The types of deliverables they produce include site-maps, user flows, prototypes and wireframes, which are more focussed on the underlying structure and purpose of the software. The visual appearance does impact on these, but can be created as a separate layer that is applied over the top.
- UI Developers focus on the way the functionality is displayed and the fine detail of how users interact with the interface. They produce the visual comps and functioning front-end code. This is very much about polished final production quality outputs.
The other role that I added in to the expanded version of the diagram is the Graphic Designer. It's worth calling out that there are specialists who tend to work solely in Photoshop to produce static visual comps. This starts to talk to the area of illustration, fine arts, print media and the more creative stuff. Traditionally within web design this was a separate role, but not so much any more. Within software design the majority of people tend to have developed technical skills to become a UI Designer/Dev.
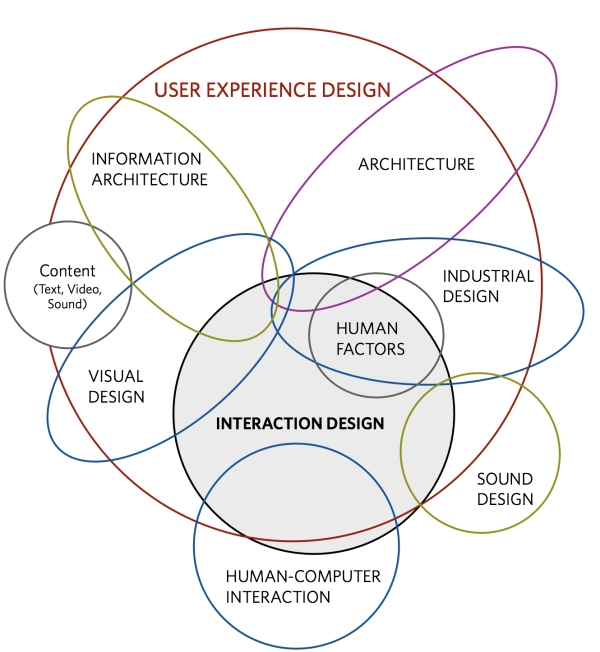
The different disciplines within UX Design can be expanded further to paint a much more comprehensive picture. The best way I've seen it articulated was put together by
Dan Saffer in his book Designing for Interaction. He represents the different disciplines of User Experience Design like this:
If you start thinking about designing experiences across different platforms, devices and contexts then you very quickly need to bring in Industrial Design, Architecture, etc. But that's a blog post for another day.







 PCB - Keyboard - Battery (internal components)
PCB - Keyboard - Battery (internal components)



 CruxSKUNK - Powerful iPad® Laptop
CruxSKUNK - Powerful iPad® Laptop